Diferența dintre DIV și SPAN Diferența dintre

și sunt etichete HTML care definesc elemente în cod HTML.
HTML (Hypertext Markup Language) este un cod structurat folosit pentru a construi și a afișa paginile web pe care le vizităm online, de zi cu zi, pe orice dispozitiv.
Alte tehnologii și limbi de programare pot fi integrate cu HTML pentru a oferi funcții dinamice și avansate pe un site web.
-Înțelegerea HTML
Limba Hypertext Markup (HTML) este un limbaj de markup utilizat pe scară largă și se referă la structura și codul "în spatele" unei pagini web afișate într-un browser web.
HTML este un fișier text care utilizează un anumit cod (sintaxă) pentru a defini stilul, conținutul, aspectul și formatul unei pagini. Termenul Markup indică faptul că textul / codul este pregătit pentru procesare și prezentare i. e. pe o pagină web, într-un browser web.
- Consorțiul World Wide Web (W3C) [i] recunoaște HTML ca o limbă de markup formală în dezvoltarea paginilor web și, prin urmare, HTML este susținut de majoritatea browserelor. Deci, paginile web pot fi dezvoltate într-o limbă recunoscută, ușor interpretate de diferite browsere pentru a face pagina așa cum intenționează designerul.Versiunea curentă folosită este HTML4, dar este încet eliminată, deoarece HTML5 câștigă mai mult sprijin și adoptare pentru pagini web dinamice și receptive.
Foi de stil cascadă (CSS)
devine parte integrantă a construirii paginilor dinamice și receptive. Este un fișier separat care definește atribute pentru fiecare element, cum ar fi font, culoare, aliniere - astfel încât dezvoltatorul nu a indicat stilul elementului de fiecare dată când este folosit în codul HTML. Structura de bază a HTML
Pentru a obține maximum de orice limbaj de dezvoltare, aderarea la structura standard a fișierelor și luarea în considerare a celei mai bune utilizări a sintaxei sunt cheia furnizării unui conținut web stabil, intenționat și vizibil.
O pagină HTML are o structură definită de elemente (denumite și etichete). Când scrieți codul HTML, aceste elemente sunt afișate în perechi - adică fiecare etichetă are nevoie de deschidere și închidere. Un început și un sfârșit.
Un element este deschis cu sintaxa:
și închis cu . Linia înclinată / indică sfârșitul definiției elementului respectiv. Atributele elementului și conținutul sunt definite între cele două puncte.
Elementele minime necesare pentru un fișier HTML sunt definiția, (numai HTML4) și etichetele. Definiția DOCTYPE
- Definirea (DTD) trebuie mai întâi declarată ca prima etichetă într-un fișier HTML, astfel că atunci când pagina este procesată, browserul web știe ce tip de fișier este și poate interpreta corect afișați pagina.
În HTML4, există variații ale DTD (în funcție de atributele și elementele paginii), dar instrucțiunile mai tipice ar fi incluse ca:
sau
DTD în HTML5 este mult mai simplu:
HTML, HEAD și BODY
Eticheta indică faptul că este un fișier HTML și acesta este rădăcina elementului HTML care conține toate celelalte elemente ulterioare definite în cadrul acestuia; și includerea unui atribut de limbă este recomandată drept cea mai bună practică; de exemplu:
- Este necesar în HTML4, dar nu este obligatoriu în HTML5. Este un element care conține alte elemente relevante pentru această parte a documentului, cum ar fi titlul, scripturile de referință, stilurile și metadatele care definesc. Eticheta închisă trebuie utilizată înainte de a defini
- Elementul conține conținutul principal al paginii, inclusiv tabele, text, liste de imagini etc. După ce eticheta este închisă, elementul se poate termina acum. Utilizarea noului element HTML5 este opțională pentru pagină sau pentru o altă parte a conținutului.
- Elementele HTML
HTML5 a produs elemente noi pentru ușurința dezvoltării și designului și a eliminat, de asemenea, elementele utilizate în HTML4. Lista diferențelor dintre HTML4 și HTML5 este publicată de Consorțiul World Wide Web (W3C) [ii].
HTML DIV TAG
Odată cu îmbunătățirile și elementele noi, combinate cu avansurile CSS, anumite elemente pot fi utilizate în moduri diferite, mai bune decât înainte, iar paginile web devin din ce în ce mai rapide, uita-te la! cu CSS, utilizat cu HTML5, poate înlocui anumite elemente care au fost utilizate prea mult, cum ar fi.
Eticheta este populară atunci când separați conținutul dintr-o pagină. Când creați acest element, acesta introduce automat o pauză
pentru a păstra împreună textul sau conținutul, în loc să meargă în text pe pagină.
Cu accesibilitatea site-ului web și optimizarea motorului de căutare, tehnicile devin destul de științifice și recomandate de WC3 să nu se întoarcă întotdeauna la utilizarea în HTML5.
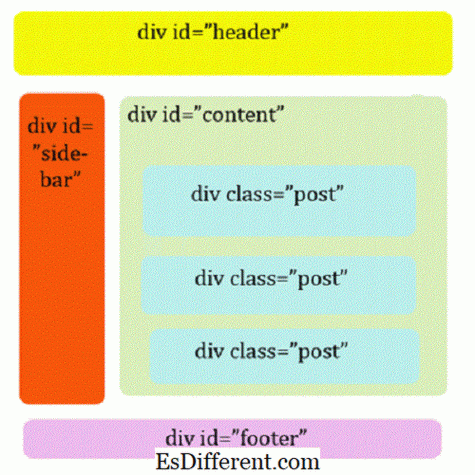
Ca un exemplu pentru un format bine structurat, dar simplu de blog, luați în considerare noile elemente HTML5 cu CSS în loc să utilizați elementul; utilizați elementul pentru conținutul principal, elementul pentru a evidenția sau a separa orice conținut de pe pagină, antet sau subsol (oriunde!), iar elementul poate fi utilizat pentru a menține un link de meniu sau de grup pentru a naviga de la pagină.
Aceste elemente noi identifică cu ușurință tipul de conținut utilizând HTML5. Cu toate acestea, eticheta este utilizată și cu CSS pentru a crea site-uri responsabile.
Crearea fiecărui element (cu propriul său id sau clasă), fișierul CSS poate fi definit pentru a manipula fiecare element.
Exemplul HTML de mai jos prezintă un exemplu de utilizare a mai multor elemente:
Exemplele mele
Elementele pot avea atribute diferite, dimensiuni diferite pentru interacțiune receptivă în funcție de dimensiunea ecranului dispozitivului utilizat.
Iată un exemplu despre modul în care fiecare element poate fi desemnat în fișierul CSS corespunzător HTML - prin referirea fiecărei etichete
. # Header {
lățime: 800px;
înălțime: auto
margin-stânga: auto;
margin-left: auto;
}
#Featured {
înălțime: 150px;
Culoarea fundalului: #CCC;
HTML SPAN TAG

Elementul este un element inline și nu se încadrează în linii decât dacă se utilizează eticheta de întrerupere
și textul (conținutul) dintre etichetele deschise și cele apropiate este afișat ca o linie (implicit fără a utiliza alte elemente).
Elementele inline sunt elemente de text în fișierul HTML și pot fi definite în linia unui alt element.
Ca și elementul nu are
care înseamnă pentru o referință optimă. Acesta arată în esență conținutul elementului așa cum este, dar toate instanțele pot fi definite în CSS pentru styling dacă sunt etichetate corect și îmbogățite cu alte atribute sau manipulate cu JavaScript. În exemplul de mai jos, textul albastru evidențiază modul în care elementul span poate fi imbricat ca element inline cu atribute diferite decât elementul părinte - paragraful p>:
Pentru a deschide exemplul, faceți clic pe pictograma din partea de jos a paginii.
Atunci când este vizualizat într-un browser web, textul din elementul de mai sus va fi afișat într-un font diferit de paragraful pentru a accentua locul în care utilizatorul trebuie să facă clic pentru a accesa exemplul.
Notați că nu există diferențe între HTML4 și HTML5.



